
Today marks the beginning of the second week of my advent calendar, and I'll just quickly introduce the JavaScriptServices, which makes it easier to include Angular (or React, Vue, Aurelia, Knockout) in an ASP.NET Core project.
JavaScriptServices was an experiment of Steven Sanderson which later made it into ASP.NET Core v2 as part of the core libraries.
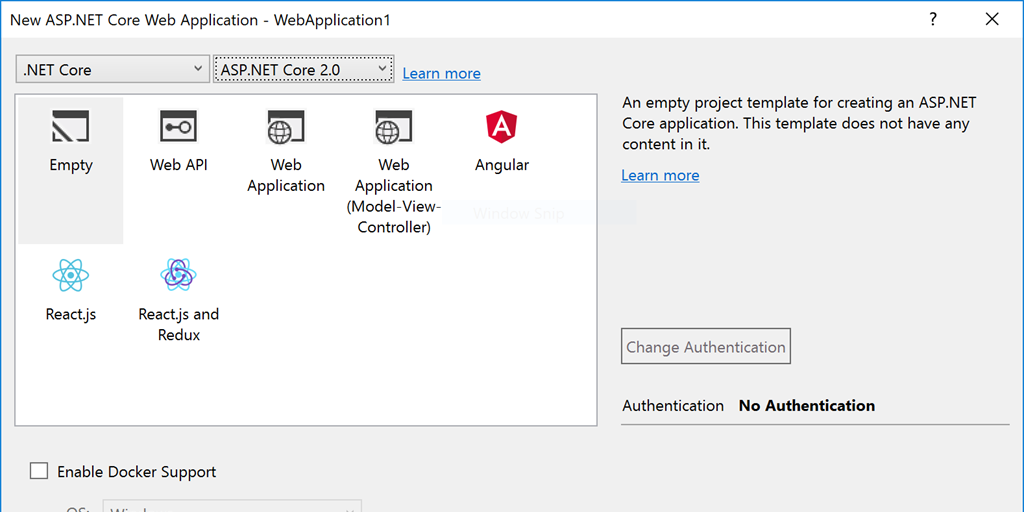
You can create an ASP.NET Core project with Angular by selecting the template in the "New ASP.NET Core Web Application" dialog.

You can also create it via from the command prompt, via the dotnet CLI, by typing dotnet new angular.
The resulting project is more a sample than a template, but it gives a good starting point for exploring all the features of JavaScriptServices. You get:

- server-side rendering of Angular components
- server-side and client-side routing (defined only once)
- a WebPack ASP.NET Core middleware which simplifies the development process by automatically running WebPack whenever a file is changed
- NodeServices for invoking Node.js code from the ASP.NET Core application
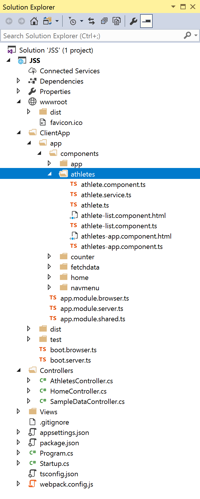
The project that gets created has the structure shown in this picture.
You can discover more about the JavaScriptServices directly on their GitHub repository: aspnet/JavaScriptServices
My upcoming "Front-end Development with ASP.NET Core, Angular, and Bootstrap" book shows how to add a simple hierarchy of Angular components to the application created from the project template.
If you want more extracts from book, come again tomorrow for more. And if you want to learn about all these topics, please consider pre-booking my book.
