
Today let's have a look at how to type less when adding Bootstrap components using the Bootstrap Snippet Pack.
This is an extract from Chapter 4 of my upcoming book "Front-end Development with ASP.NET Core, Angular, and Bootstrap".
Most Bootstrap components are made of long pieces of HTML, most of which have to be copied as it is, and only few strings need to be updated. There are two options to avoid repeating yourself all the times:
- one is creating TagHelpers, which is covered in my book.
- one is using the Bootstrap Snippet Pack, which is also covered in this post.
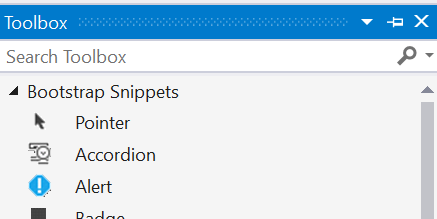
The Bootstrap Snippet Pack is a collection of 30+ snippets that can be added to an HTML page by simply dragging them from the Visual Studio toolbox.
Now development becomes very easy as the strings that can be modified are clearly marked and you can cycle through them with the Tab key.
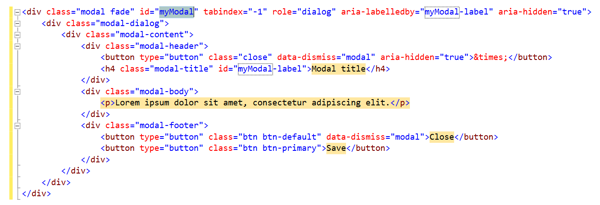
For example, in the snippet for the modal dialog, the only strings needing customization are the ID, the title, the content, and the text of the two buttons. As you can see in following picture, these strings are highlighted for easy identification.

If you want to see more of what is coming, come back tomorrow for more tips.
