
On the second of December, I want to share something from the first chapter of my upcoming book Front-end Development with ASP.NET Core, Angular, and Bootstrap.
While reviewing and updating the code from ASP.NET Core 1.0 to version 2.0 I was faced with the challenge of how to explain what's going on in the initialization of the WebHost which was make much more simple and logic ASP.NET Core 2.0, but at the cost of being more "magic".
Initialization in ASP.NET Core 2.x
But let's get back to basics a bit. The initialization happens inside two files:
- Program.cs, where the WebHost is built
- Startup.cs, where the execution pipeline and dependencies are set up
The ASP.NET Core 2.x the initialization of the WebHost in the Program.cs file is just a few lines of code:
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}
And the code in the Startup.cs file is exactly just about configuring the request execution pipeline.
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
}
But now you don't really understand what has happened. Especially if you have worked with ASP.NET Core 1.x where everything was much more verbose and explicit.
I bet you would be surprised to know that after this 3 lines of code you have:
- configured the app to use Kestrel as web server
- configured integration with IIS
- specified to use the current project directory as root for the application
- set up the configuration sub-system which reads settings from:
- appsettings.json in the root of the project
- appsettings.{env}.json which specifies environment specific configuration
- local user secrets storage for things like password and auth tokens (but only in the Development)
- Environmental variables to allow for server-specific settings
- command line arguments
- configured to logging sub-system to read its filters and rules from the Logging section of the appsettings.json file and log to the
- Console
- Debug window
In ASP.NET Core 1.x you had to specify everything explicitly, even adding references to a few additional Nuget packages.
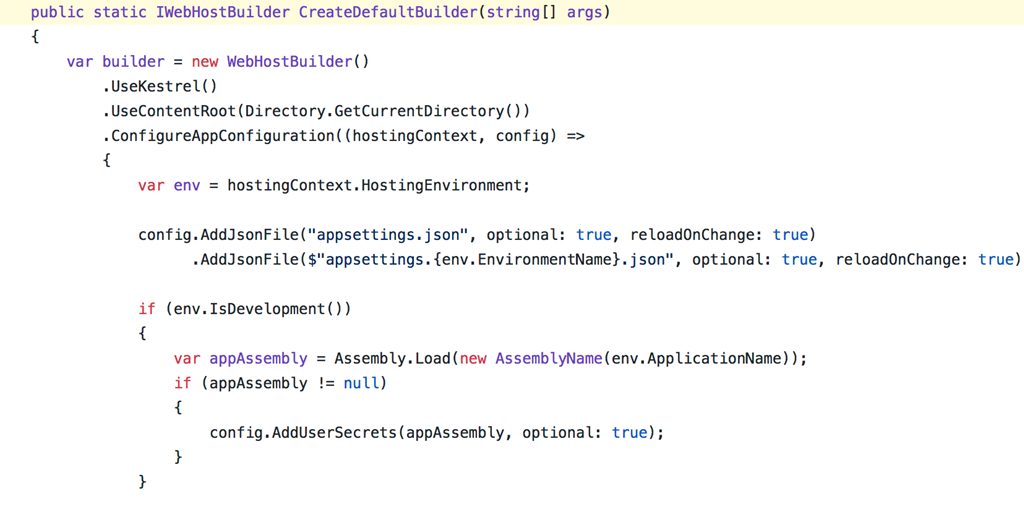
All these configuration are hidden inside the CreateDefaultBuilder method. To understand better what's going on I recommend you go on the ASPNET/MetaPackages git repo and read its implementation.
How do you like this new approach? I personally like it as it declutters the code and removes all plumbing code what is supposed to be just the creation of the execution pipeline of you application. But I admit it made my job of explaining what happens behind the scenes more difficult.
If you are interested in learning how to become a polyglot front-end developer using ASP.NET Core as basis, consider pre-ordering a copy of Front-end Development with ASP.NET Core, Angular, and Bootstrap and get it as soon as it hits stores.
If you want to see more of what is coming, come back tomorrow for more tips.
